Webpage Design - Promotional Sites Templates
Section 1: Inserting a Template
You can add new sections or templates using the icons at the bottom of the page that you’re editing.
The purple plus sign is to add a new section, and the folder contains existing templates.
Click the folder to view available templates and select “My Templates” in the window that pops up
Here you will find all the different sections that that each page in the website contains. Templates help keep the website consistent because they ensure that the fonts/sizes/colours/spacing etc. are the same from one page to the next. Select the Template you want to use from the 5 below, based on the section you want to make.
Notes* Please note that these templates 1-5 only exist on our “Coutts” Website
Section 2: Templates 1-5
Template 1: “Top Page Intro”
- This template is used at the top of every page.
- The H1 Heading – “Saskatchewan Same Day Shipping” is the key phrase (it has to be for SEO)
- The icon arrow pointing down will take the visitor of the page to a different location on the page when clicked on. For instructions on how to use an anchor, please see the “Adding an Anchor” under “Important Notes for editing a Webpage“.
Template 2: Intro Text With Divider
- This one is to add little overview of the service and helps break up the images
- This template can be used elsewhere on the page – when you have other images you may want to break up
Template 3: Name “4 Box Characteristics”
- This template is for talking about Frontier’s characteristics. Something unique about the service that we offer.
- Sometimes I use it for benefits to the customer when I want to change up the flow of the site (so not every page has the exact same flow).
Template 4 Name: “Benefits Checklist”
- This template is for talking about what benefits a customer gains from using the service. Something unique to the customer.
- Similar to template 3, sometimes I use it for our characteristics to the customer when I want to change up the flow of the site (so not every page has the exact same flow).
- *If you have 4 or 5 points and you want to create another benefit follow these instructions
- Right click on the 6 white dots that controls the section, and select “duplicate”
Template 5 Name: “Image Text Section Break-up”
- This template is used to help break up sections so there isn’t too much text
- I like to use it as a title to a “Text” type section
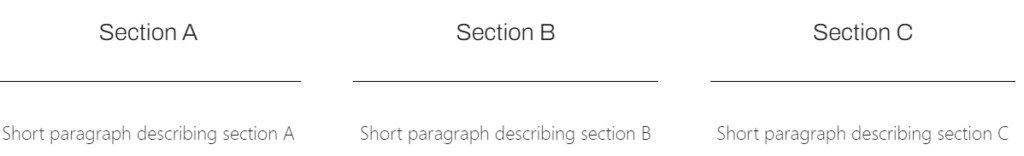
Template 6 Name: “ABC Section”

- Use the template when you want to break up
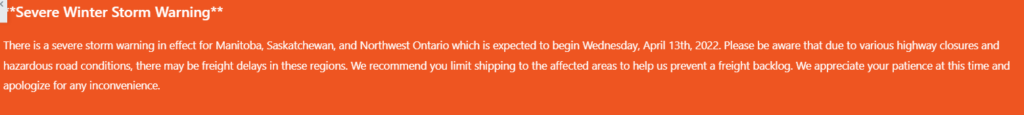
Template 7 Name: Service Delay Notice - Header

- This is used when there is an external event (weather/protest/Holiday.. etc) that is occurring that is causing our service to be less than desirable. We put a notice at the top of all of our webpages to let visitors know that they may experience a delay for some reason.
- NOTE* this disclaimer should be added to the HEADER of the website (found under the dashboard–> Appearance). This way it will appear on every page.