Webpage Design - Images
Image Sizing
Choosing a Quality Photo
When you add a new photo, you need to make sure that the file isn’t too large but is also good quality.
You should aim for a photo with high dimensions such as the one below. This means that the photo will be clear and crisp and not blurry when it is uploaded. Once those numbers get below ~700, they will be too blurry for the websites.
Shrinking the Photo
The file sizes greatly affects the load time for the page. So we have to shrink the image. To Shrink the image we go to a website called TinyPNG. This website allows us to drag the images into the boxed area and download a smaller file size. Then we can add it to the media section of our site.
;. and wil
Once you drag the photo over, you can see (below) that the file size was compressed by 65% (1.7MB to 581.5MB). You can keep dragging and downloading until you think the photo is small enough.
Changing Images
There are two types of Image types that appear in these templates.
Image Type 1: Singular Image From Widgets
The below image is a singular image. You can edit it directly by selecting the blue pencil in the top right-hand corner of it.
You can click on the image in left-hand menu to change:
Choose a photo from the media library, or upload a new photo by draging the file into the area.
or
** Note that when adding a new photo, we need to make sure that the file isn’t too large because this affects the load time for the page. So we have to shrink the image. To Shrink the image we go to a website called TinyPNG. This website allows us to drag the images into the boxed area and download a smaller file size. Then we can add it to the media section of our site.
Image Type 2: Section Background
This type of image is the background of the section. To replace it, you have to click on the 6 dots that allowyou to contol the section:
Navigate to the “style” area on the left-hand menu to edit this image.
Image style notes*
Position: This allows you to select the area of the photo that appears for viewers.
Repeat: Usually choose “no repeat”
Uploading the Photo to the Website
In the wordpress dashboard, select “media” on the left-hand menu.
Drag the file into the box and it will appear in the “Media Library” for you to use anywhere on the site.
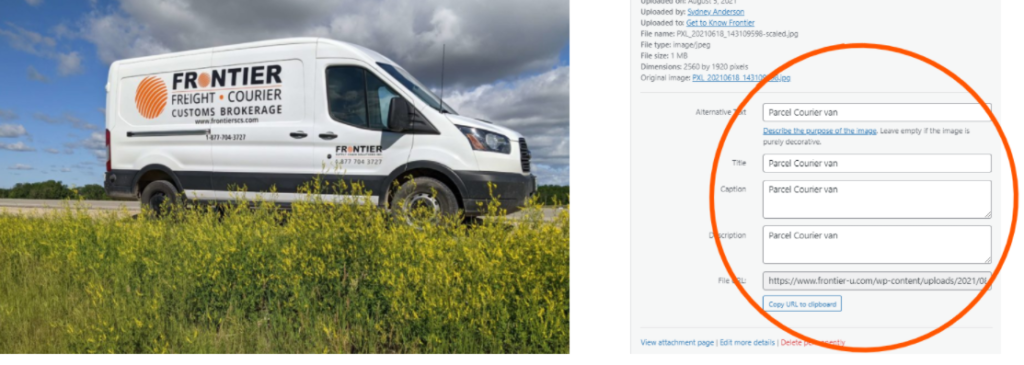
Image SEO
It is very important to use different photos throughout the website. Every photo on a specific page needs to correspond with the key phrase and theme of the webpage. When you select the photo that you want to use fill in the text boxes with either the keyphrase or a description that is related to the key phrase.
In the example below, we’ve used the phrase “Parcel Courier Van” to describe the photo – which will be specific to the page it is being used for.
* Note that it’s important to limit how many times you use a specific photo throughout the website.